Getting started
The Ticketing widget can be integrated into your website by simply copying and pasting the code in your html-document header.
Warning
All the scripts related to the Ticketing widget need to be defined in the page header, right after each other with no other element in between them. Otherwise, this can cause issues in the correct functioning of the Ticketing widget.
Add the widget to your website
Load the loader script
Load the loader script in the document header. This script will load some polyfills and the module loader for our elements.
<script src="https://widget.staging-enviso.io/loader.js"></script>
Load the Enviso Ticketing widget elements
Load the element you want to use by defining it in the document header (most likely the whole widget component. You can also use parts of the widget to create your own flow, but this will require more development work). This loads the logic for an element and all its dependencies.
<script>enviso.load(['https://widget.staging-enviso.io/build-ts/components/tickets/enviso-ticket-widget-element.js']);</script>
Warning
The given examples are for the staging environment. For the production environment use:
<script src="https://widget.enviso.io/loader.js"></script> <script>enviso.load(['https://widget.enviso.io/build-ts/components/tickets/enviso-ticket-widget-element.js']);</script>
Add the tag to your HTML body where you want to use the element:
<enviso-ticket-widget> </enviso-ticket-widget>
There is already a possibility to add particular functionalities by adding it to the
enviso-ticket-widgettag:Add confirm email box
<enviso-ticket-widget confirm-email="" > </enviso-ticket-widget>Add newsletter checkbox
<enviso-ticket-widget newsletter="" > </enviso-ticket-widget>Add terms & conditions
<enviso-ticket-widget terms="https://www.gantner.com/company-policy/general-terms/"> </enviso-ticket-widget>Hide basket button
<enviso-ticket-widget hide-cart-button="" > </enviso-ticket-widget>Display a certain offer
<enviso-ticket-widget offer-id="[OFFER ID NUMBER]" > </enviso-ticket-widget>Include certain offers
<enviso-ticket-widget included-offer-ids="[OFFER ID NUMBER]" > </enviso-ticket-widget>Exclude certain offers
<enviso-ticket-widget excluded-offer-ids="[OFFER ID NUMBER]" > </enviso-ticket-widget>The following attributes are available on the
enviso-ticket-widget:Attribute
Property
Type
Description
terms
terms
string
URL to the terms.
privacy
privacy
string
URL to the privacy policy.
newsletter
newsletter
boolean
Determines if the newsletter checkbox is shown.
show-auth
showAuth
boolean
Determines if the login/profile is shown.
show-date-popup
showDatePopup
boolean
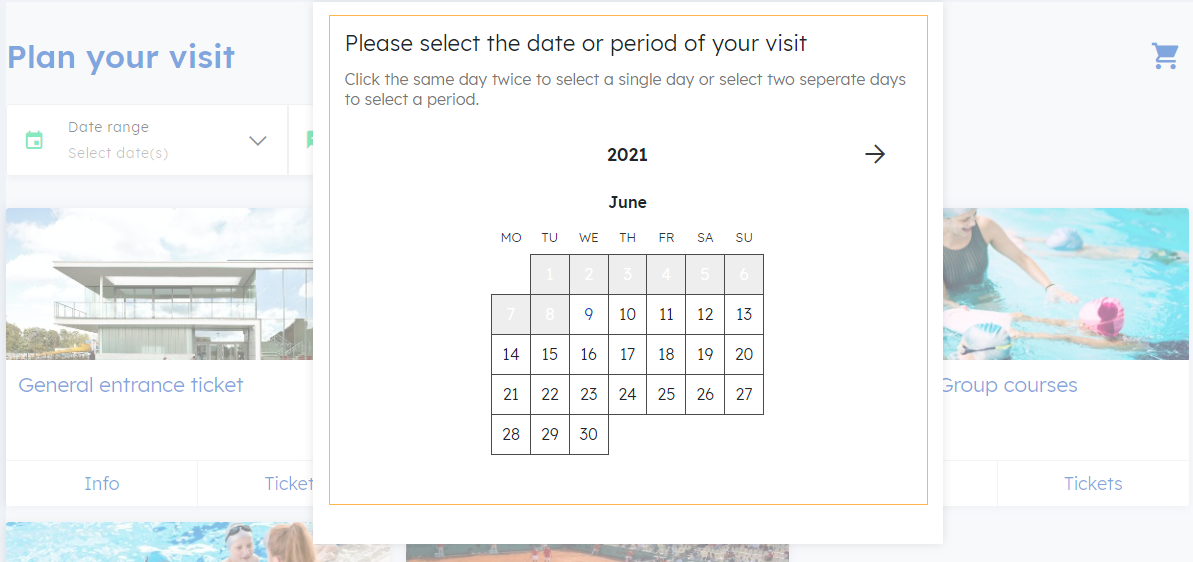
If set, a pop-up will show to select the date after loading. This will reflect in the date selected in the offer filters.

show-offer-specs
showOfferSpecs
boolean
Determines whether or not the ticket selection components show the offer details for regular offers without guides. For other offers (group offers or regular offers with guides), the specs are always shown.
offer-id
offerId
number
The ID of the offer to be shown in the widget. Takes priority over
included-offer-idsandexcluded-offer-ids, because the offer overview will never be shown in this mode.hide-cart-button
hideCartButton
boolean
Determines if the cart icon is hidden.
included-offer-ids
includedOfferIds
array
If specified, the offers listed will be the only ones shown in the offer overview. Should be an array; eg: "[1234,5678,9876]". Takes priority over excluded-offer-ids, i.e. only
included-offer-idsorexcluded-offer-idsshould be present at one time.excluded-offer-ids
excludedOfferIds
array
If specified, the offers listed will be excluded in the offer overview. Should be an array; eg: "[1234,5678,9876]". If
included-offer-idstakes priority overexcluded-offer-ids; i.e. onlyincluded-offer-idsorexcluded-offer-idsshould be present at one time.indicate-last-tickets
indicateLastTickets
boolean
Enable to show an indication when the last tickets are available (nearly sold out) or sold out.
last-tickets-percentage
lastTicketsPercentage
number
The maximum percentage to mark tickets as last available (Default: 25).
preferred-dates
preferredDates
string
If specified, the first of the preferred dates with available capacity will be preselected in the time selection step (overrides
disable-auto-visit-time-selectionfor date selection).It must have the following format '["yyyy-MM-dd", ...]'
show-offer-period
showOfferPeriod
boolean
If specified, we show the offer period in the offer specs during ordering.
disable-auto-visit-time-selection
disableAutoVisitTimeSelection
boolean
Disables automatic selection of the first available date/time during the date/time selection.
show-prices
showPrices
boolean
Enables showing the reservation prices on offers with a price rule.
You can use the Core components, Widget components and Step components to customise your Ticketing widget.
Add configurations
You will need the configuration properties before you can start configuring the Ticketing widget. Refer to the pre-requisites for configuration.
The widget can be configured by changing properties on the
global window.enviso.settingsobject.Example configuration:
<script> enviso.settings.apiKey = 'e1clKp+WxU6oS931JN5JhF=='; enviso.settings.salesPointId = 6891; enviso.settings.offerId = 10243; </script>Note
The API key, sales point ID and the offer ID mentioned in this document are for example purpose. These should be replaced by your actual values when configuring the Ticketing widget.
The following settings are available:
Setting
Description
Required
Remarks
enviso.settings.apiKeyYour Enviso API key
Yes
enviso.settings.salesPointIdThe ID of your sales point
Yes
enviso.settings.offerIdThe ID of your offer
No
If null or undefined, the widget will show an overview of the offers published to the configured sales point.
enviso.settings.languageLanguage ISO Code
No
Use the 2-letter ISO code. If not defined, the widget will determine the best language based on the browser language.
enviso.settings.translationsCustom translations
No
Overwrite existing:
enviso.settings.translations['en']['Visitors'] = 'Guests'
Add new language:
enviso.settings.translations['ro'] = { 'Total': 'Total', 'Visitors': 'Vizitatori' }
Link offers to the widget
For selling multiple offers
Link your widget to the offers by adding the API key and salespoint to the enviso-settings:
<script>
enviso.settings.apiKey='j0clKm+WzU6pS941JN5KhA==';
enviso.settings.salesPointId=1646;
enviso.settings.language='nl';
</script>For selling a single offer
In order to show a single offer add the offer ID to the other enviso-settings:
<script>
enviso.settings.apiKey='j0clKm+WzU6pS941JN5KhA==';
enviso.settings.salesPointId=1646;
enviso.settings.offerId=742;
enviso.settings.language='nl';
</script>Note
It is possible to exclude certain offer products, i.e. tickets. See further, How to hide specific offer products from the Ticketing widget